Mikä on FlutterFlow?
FlutterFlow on verkkoselaimessa toimiva työkalu, joka mahdollistaa natiivin monialustaisen sovelluksen luomisen. Työkalun avulla sovellus voidaan rakentaa lähes kokonaan ilman koodausta – kyseessä on siis ns. low-code alusta.
FlutterFlow hyödyntää nimensä mukaisesti Flutteria, joka on toukokuussa 2017 Googlen julkaisema, ilmaiseksi käytettävä avoimen lähdekoodin framework. Flutterin vahvuutena on sen ristiin käytettävyys alustojen kehittämiseen niin mobiili-, web- kuin työpöytäalustoillekin yhdestä koodikannasta. Flutter käyttää kielenään Dartia, joka on optimoitu erityisesti nopeaan sovellusten kehittämiseen eri alustoille.
FlutterFlown kehittivät kaksi entistä Google-insinööriä, Abel Mengistu ja Alex Greaves. Toukokuussa 2021 julkaistu FlutterFlow on entisestään yksinkertaistanut ja tehostanut iOS:lle, Androidille, webille ja työpöydälle julkaistavien sovellusten kehittämistä.
Tutustuin itse FlutterFlowiin, kun halusin Idention tarjoaman ID Academy -opiskelupäivän aikana syventyä ohjelmistokehityksen maailmaan. Puolen tunnin täysin perusteista lähteneiden Hello world! -harjoitteiden jälkeen ajattelin, että tähän on pakko olla olemassa nopeampikin tapa. Nopean googlettelun jälkeen löysin itseni syventymästä FlutterFlown alustaan.
Tässä tekstissä esittelen FlutterFlowta ja sen etuja, ominaisuuksia ja rajotteita. Avaan myös omia kokemuksiani FlutterFlown käytöstä ja tekstin lopussa kerron, miten olemme hyödyntäneet FlutterFlowta osana asiakkaamme sovelluksen kehittämistä.
"
FlutterFlow lupaa työkalun käyttäjälle jopa 10 kertaa nopeampaa sovelluskehitystä.
Mihin FlutterFlowta käytetään?
Laadukkaan sovelluksen kehittäminen on yleensä kallista ja aikaavievää. FlutterFlown intuitiivisella käyttöliittymällä ja monipuolisilla ominaisuuksilla voidaan nopeuttaa sovelluksen viemistä sovelluskauppoihin merkittävästi. Työkalun käyttö yksinkertaistaa tätä prosessia merkittävästi luvaten käyttäjälle jopa 10 kertaa nopeampaa sovelluskehitystä.
FlutterFlow on hyvä valinta silloin, kun ollaan kehittämässä yksinkertaista sovellusta, jonka kehitysresurssit ovat rajalliset tai kun tiedetään, ettei sovellus vaadi valtavasti laajentamista jatkossa. Myös nopea konseptointi, esimerkiksi MVP-sovellusten tekemisessä, on loistava tapa hyödyntää työkalua. Jos projekti puolestaan vaatii monimutkaisia toiminnallisuuksia, ei FlutterFlow välttämättä pysty vastaamaan kaikkiin vaatimuksiin.
Oman kokemukseni perusteella erityisesti sovellusten frontendin, eli käyttäjille näkyvän osuuden, kehittäminen FlutterFlowlla on äärimmäisen tehokasta ja nopeaa. FlutterFlow avaa myös sovelluskehitysmaailman täysin uudelle kohderyhmälle, kuten kaltaisilleni designereille. Mitä jos jatkossa UI-/UX-designerit voisivatkin rakentaa frontendin valmiiksi ohjelmistokehittäjien sijaan?
 FlutterFlow tarjoaa monipuolisia komponentteja sovelluksen kehittämiseen.
FlutterFlow tarjoaa monipuolisia komponentteja sovelluksen kehittämiseen.Miten FlutterFlow toimii?
FlutterFlown toimintaperiaate on hyvin simppeli. Avaat verkkopohjaisen alustan, luot uuden projektin ja olet välittömästi valmis aloittamaan sovelluskehityksen.
Ensivaikutelma saattaa tuntua häkellyttävältä. Käytössäsi on yli 170 valmiin komponentin kirjasto, josta löytyy kaikki yleisimmät sovelluskehityksestä tutut ominaisuudet kuten valmiit painikkeet, gridit ja karusellit. Komponenttien lisäksi voit käyttää tarjolla olevia valmiita widgettejä, eli vimpaimia, joita työkalu tarjoaa yli 80 kappaletta. Näiden lisäksi käytössäsi on käyttäjien luomia pohjia, jotka ovat näppärästi saatavilla FlutterFlown tarjoamassa markkinapaikassa.
FlutterFlow on pakattu täyteen ominaisuuksia. Yhdellä napsautuksella on esimerkiksi mahdollista lähettää push-ilmoituksia kaikille käyttäjille. Työkalu tukee myös saumattomasti esim. Lottie- ja Rive-animaatioita. Voit hyödyntää suoraan valmiita kolmannen osapuolen integraatioita, kuten Stripe ja Braintree, OpenAI, Supabase, OneSignal ja RevenueCat muutamia mainitakseni.
FlutterFlowssa on sisäänrakennettu tuki Googlen FireBase-tietokantaan. FireBase tarjoaa saumattoman käyttäjän rekisteröinnin, sisäänkirjautumisen ja todennuksen. Tunnin selvittämisen, googlailun ja muutaman YouTube-videon katsomisen jälkeen sain täysin tietokantanoviisina sovelluksen yhdistymään FireBaseen. Tietokannan käyttäminen sovelluksen sisällä on näppärää ja uusien tietokantataulujen lisääminen luonnistui mutkattomasti.
"
Koodin omistajuus on aina sovelluksen kehittäjällä.
Jos sovelluksen tarjoamat valmiit komponentit, mallipohjat tai FireBase ei miellytä, tarjoaa FlutterFlow käyttäjilleen mahdollisuuden kustomoidun koodin kirjoittamiseen. Toisaalta, vaikka käyttäisit vain valmiita komponentteja, sinulla on edelleen omistusoikeus lähdekoodiin, jonka voi helposti ladata ja käyttää sovelluksen rakentamiseen. Ladatun koodin mukana tosin tulee low-code -alustoille tyypillisesti myös paljon ylimääräistä tavaraa, jonka perkaamiseen tarvitaan syvempää ymmärrystä ohjelmistokehityksestä. Lopputuloksena saadaan kuitenkin siistiä ja yllättävän laadukasta koodia.
FlutterFlow tarjoaa myös mahdollisuuden GitHub-integraatioon sekä tukee samanaikaista muokkausta yhden projektin sisällä.
Kun projekti on valmis, pystytään valmis sovellus julkaisemaan Play Kauppaan ja AppStoreen suoraan FlutterFlown sisällä.
Vaikka sovellus on lähtökohtaisesti ilmainen, vaaditaan kehittyneempiin toimintoihin, kuten koodin lataukseen, maksullinen tilaus. Tämän tekstin kirjoitushetkellä puhutaan n. 70 euron kuukausittaisesta kulusta.
Plussat
- Avaa mahdollisuuden sovelluskehitykseen uudelle käyttäjäkunnalle, kuten suunnittelijoille
- Valtava määrä valmiita komponentteja, mallipohjia ja käyttäjien luomia pohjia
- Intuitiivinen käyttöliittymä
- Sovelluksen tarjoama vianmääritystuki
- Reaaliaikainen tiimityöskentely
- Kohtalaisen kattava dokumentaatio ja aktiivinen yhteisö
- Koodin omistajuus aina sovelluksen kehittäjällä
- Soveltuu loistavasti MVP-sovellusten kehittämiseen
- Jatkuvasti kehittyvät ominaisuudet
Miinukset
- Ei tarjoa monimutkaisiin projekteihin tarvittavia toiminnallisuuksia
- Vaatii käyttäjältä kykyä ymmärtää ja kirjoittaa yksinkertaista koodia
- Muiden tietokantojen, kuin Firebasen käyttö työlästä
- Työkalu on monipuolinen, mutta sen ominaisuuksien ymmärtäminen ja opettelu vaatii aikaa
- Ladattu koodi täynnä no-code -alustoille tyypillistä ylimääräistä koodia
FlutterFlow asiakasprojektissa
Hyödynsimme Suomen Uusperheiden Liitolle toteuttamassamme StepApp-sovelluksessa FlutterFlowta, missä tehtävänämme oli rakentaa uusi sovellus tukemaan uusperheiden viiden viikon mittaista valmennusjaksoa. Projektin rajalliset resurssit asettivat haasteen sovelluksen kehittämiselle projektin laajuuden ollessa suuri. Teknologiaksi valikoitunut Flutter sai minut pohtimaan, voisiko opiskelemalleni uudelle taidolle olla hyötyä.
Sovelluksen kaikki frontend-näkymät toteutettiin FlutterFlowlla. Projektista vastannut ohjelmistokehittäjämme hyödynsi työkalusta ladattua lähdekoodia ja lopputuloksena oli lähes suoraan käyttövalmista koodia. FlutterFlow oli kyseiseen projektiin loistava valinta, sillä rakennettavia näkymiä oli yli 60 kappaletta. Työkalua hyödyntämällä varovaisen arviomme mukaan säästimme yli 20 % koko kehitysbudjetista, joka saatiin ohjattua asiakkaan toiveiden mukaisesti muiden sovelluksen toiminnallisuuksien kehittämiseen.
Projekti valmistui aikataulussa ja saimme mahdutettua tiukkaan budjettiin enemmän toiminnallisuuksia, kuin alunperin olimme suunnitelleet. Teknologiavalinnat osoittautuivat oikeiksi ja projektin alussa asetetut tavoitteet onnistuttiin ylittämään.
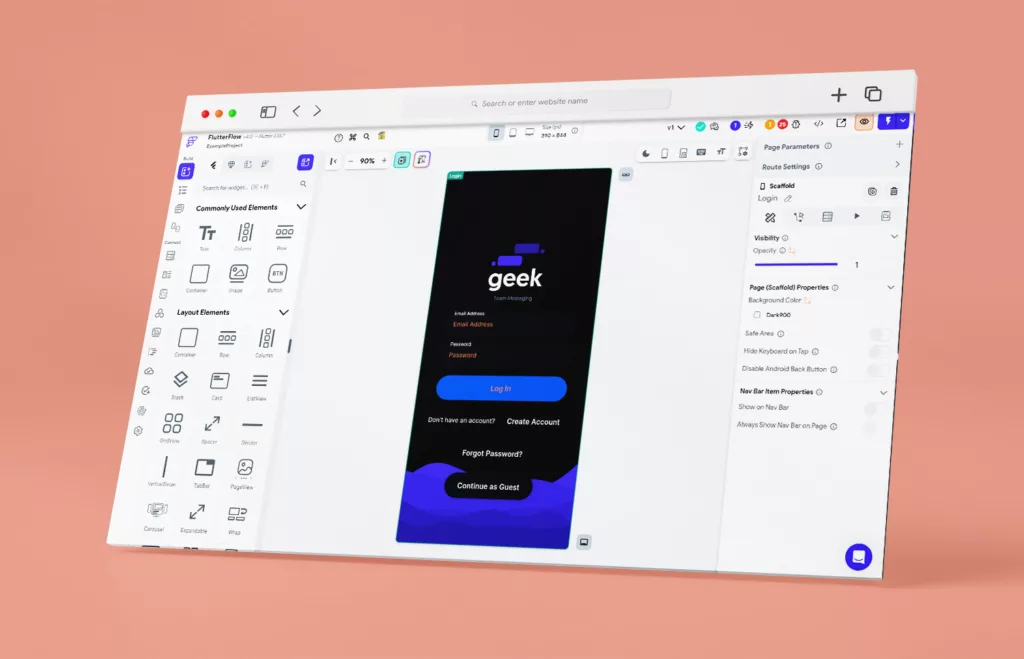
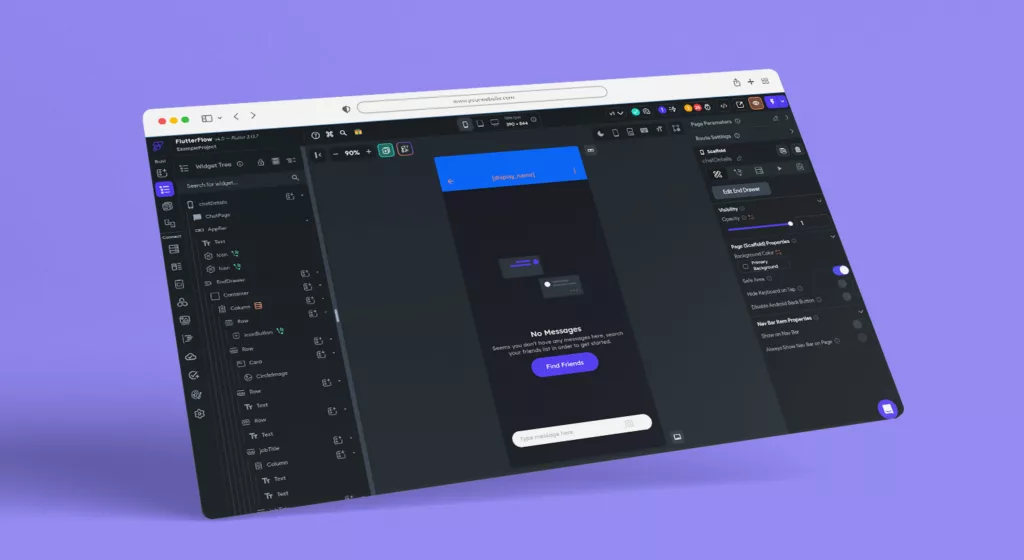
 Käyttöliittymä on helppo ja intuitiivinen. Editori on tietysti saatavilla myös tummassa teemassa.
Käyttöliittymä on helppo ja intuitiivinen. Editori on tietysti saatavilla myös tummassa teemassa.Työkalu, jolla on rutkasti potentiaalia
FlutterFlow tarjoaa loistavan alustan erityisesti yksinkertaisten low-code sovellusten kehittämiseen. Vaikka tällä hetkellä palvelun tarjoamat ominaisuudet eivät vielä sovellu suurien sovellusten kehittämiseen, lupaavat FlutterFlown kehittäjien aktiiviset päivitykset ja uudet toiminnot mielenkiintoista tulevaisuutta alustalle. Suunnittelijana frontend-kehittäjän saappaisiin hyppääminen on erityisen houkutteleva mahdollisuus, jolle on ollut käyttöä Identionkin tarjoamassa kehityksessä asiakkaidemme projekteissa.