What is FlutterFlow?
FlutterFlow is a web-based tool that enables the creation of native cross-platform applications. With this tool, an app can be built almost entirely without coding. It is a so-called low-code platform.
As the name suggests, FlutterFlow leverages Flutter, an open-source framework released by Google in May 2017, available for free. The strength of Flutter lies in its cross-platform usability, allowing for the development of mobile, web, and desktop applications from a single codebase. Flutter uses Dart as its programming language, which is optimized specifically for rapid application development across different platforms.
FlutterFlow was developed by two former Google engineers, Abel Mengistu and Alex Greaves. Released in May 2021, FlutterFlow has further simplified and streamlined the development of applications for iOS, Android, web, and desktop.
I got to know FlutterFlow myself when I wanted to delve into the world of software development during an ID Academy study day offered by Identio. After half an hour of basic Hello World! exercises, I thought there must be a faster way to do this. A quick Google search led me to explore the FlutterFlow platform.
In this text, I will introduce FlutterFlow and its benefits, features, and limitations. I will also share my own experiences using FlutterFlow and, at the end of the text, explain how we have utilized FlutterFlow as part of our client’s application development.
"
FlutterFlow promises users up to 10 times faster application development.
What is FlutterFlow used for?
Developing a high-quality application is usually expensive and time-consuming. FlutterFlow’s intuitive user interface and rich features can significantly speed up the process of getting your app to the app stores. Using the tool significantly simplifies this process, promising users up to 10 times faster app development.
FlutterFlow is a good choice when you are developing a simple application with limited development resources or when you know that your application will not require a huge amount of extension in the future. Rapid conceptualisation, for example when creating MVP applications, is also a great way to use the tool. On the other hand, if a project requires complex functionality, FlutterFlow may not be able to meet all requirements.
In my own experience, FlutterFlow is extremely efficient and fast, especially for developing the front-end of applications, i.e. the part that is visible to users. FlutterFlow also opens up the world of application development to a whole new audience, such as designers like myself. What if in the future UI/UX designers could build the frontend out of the box instead of Software Developers?
 FlutterFlow offers a wide range of components for application development.
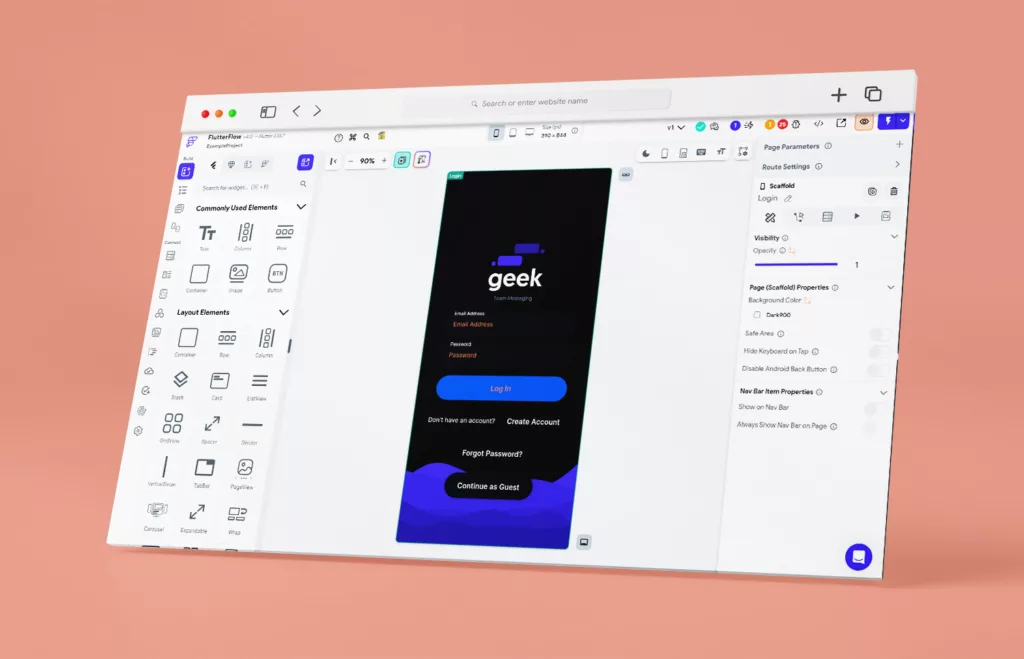
FlutterFlow offers a wide range of components for application development.How does FlutterFlow work?
The principle of FlutterFlow is very simple. You open a web-based platform, create a new project and you are immediately ready to start developing your application.
The first impression may seem overwhelming. You have access to a library of more than 170 ready-made components, including all the most common features familiar from application development, such as pre-built buttons, grids and carousels. In addition to the components, you can use the available ready-made widgets, or gadgets, of which the tool offers more than 80. In addition to these, you have access to user-created templates, which are conveniently available in the marketplace provided by FlutterFlow.
FlutterFlow is packed with features. For example, with a single click it is possible to send push notifications to all users. The tool also seamlessly supports animations such as Lottie and Rive. You can directly take advantage of ready-made third-party integrations such as Stripe and Braintree, OpenAI, Supabase, OneSignal and RevenueCat to name a few.
FlutterFlow has built-in support for Google’s FireBase database. FireBase provides seamless user registration, login and authentication. After an hour of figuring it out, Googling and watching a few YouTube videos, I was able to get the fully database-agnostic app to connect to FireBase. Using the database within the app is intuitive and adding new database tables was straightforward.
"
Ownership of the code is always with the developer of the application.
If you don’t like the off-the-shelf components, template bases or FireBase provided by the application, FlutterFlow offers its users the possibility to write custom code. On the other hand, even if you only use the off-the-shelf components, you still have ownership of the source code, which can be easily downloaded and used to build your application. However, the downloaded code typically comes with a lot of extra stuff for low-code platforms, which requires a deeper understanding of software development. The end result, however, is clean and surprisingly high quality code.
FlutterFlow also offers GitHub integration and supports simultaneous editing within a single project.
Once the project is complete, the finished app can be published to the Play Store and AppStore directly within FlutterFlow.
Although the app is free from the start, more advanced features such as code downloads require a paid subscription. At the time of writing, the monthly cost is around €70.
Pros
- Opens up the possibility of application development to a new audience, such as designers
- A huge number of ready-made components, templates and user-created templates
- Intuitive user interface
- Troubleshooting support provided by the app
- Real-time teamwork
- Reasonably comprehensive documentation and an active community
- Ownership of the code is always with the developer of the application
- Great for developing MVP applications
- Constantly evolving features
Cons
- Does not provide the functionality needed for complex projects
- Requires the user to be able to understand and write simple code
- Using databases other than Firebase is cumbersome
- The tool is versatile, but it takes time to understand and learn its features
- Uploaded code full of extra code typical of no-code platforms
FlutterFlow in client project
We used FlutterFlow in our StepApp application for The Stepfamily Association of Finland, where our task was to build a new application to support a five-week coaching period for stepfamilies. The limited resources of the project posed a challenge for the development of the application due to the large scale of the project. Flutter, the technology of choice, made me wonder if the new skills I was learning could be useful.
All frontend views of the application were implemented in FlutterFlow. Our Software Engineer in charge of the project used the source code downloaded from the tool and the result was code that was almost ready to use. FlutterFlow was an excellent choice for this project, as there were more than 60 views to build. By using the tool, we conservatively estimate that we saved more than 20% of the total development budget, which could be reallocated to other functionalities of the application as requested by the client.
The project was completed on time and we were able to squeeze more functionality into the tight budget than we had originally planned. The technology choices proved to be the right ones and the goals set at the beginning of the project were exceeded.
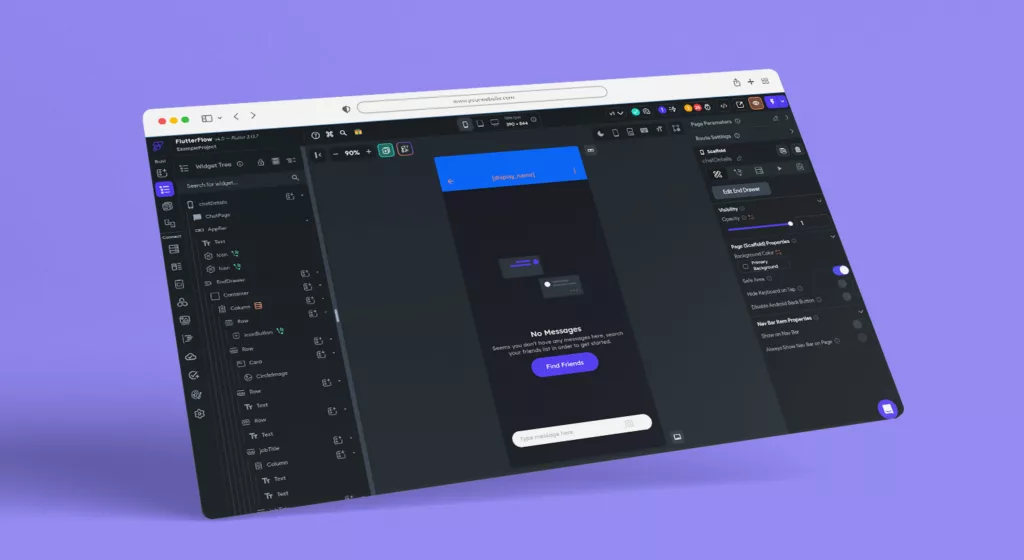
 The interface is simple and intuitive. Of course, the editor is also available in a dark theme.
The interface is simple and intuitive. Of course, the editor is also available in a dark theme.A tool with a lot of potential
FlutterFlow provides a great platform for developing simple low-code applications in particular. While the features currently offered by the service are not yet suitable for large-scale applications, the active updates and new features provided by FlutterFlow’s developers promise an exciting future for the platform. Jumping into the shoes of a front-end developer as a designer is a particularly attractive opportunity that has been used in the development provided by Identio for our clients’ projects.